이곳에서 처음으로 사용해 볼 속성은 flow-direction 입니다. 내부 flex 요소들을 어떻게, 어느 방향으로 정렬할지 결정합니다. flow-direction 요소가 지정되지 않을 경우 기본값은 row입니다.
<style>
.view-data{display:flex;}
.data-first{flex-direction:column;}
.data-second{flex-direction:row;}
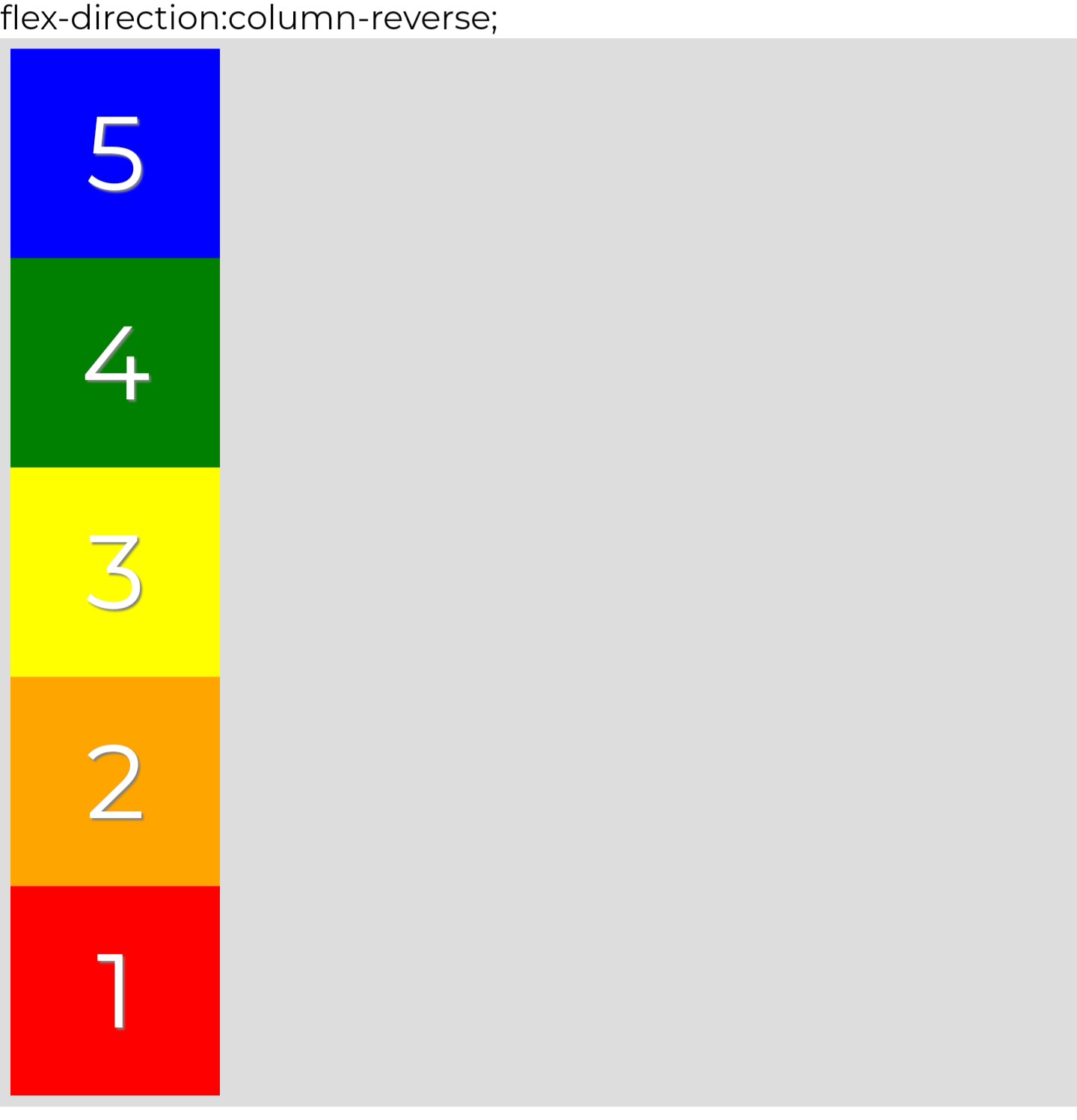
.data-third{flex-direction:column-reverse;}
.data-fourth{flex-direction:row-reverse;}
</style><div class="content">
<ul class="view-data data-first">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<hr />
<ul class="view-data data-second">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<hr />
<ul class="view-data data-third">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<hr />
<ul class="view-data data-fourth">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>CSS가 적용되지 않는다면 모든 리스트는 순서에 변함없이 화면에 출력됩니다. flex-direction 을 사용하여 실제 작성된 컨텐츠의 순서와 다른 방향으로 출력이 가능합니다.




flex-direction 요소의 값으로 지정 가능한 순서는 다음과 같습니다.
• column 내부 요소가 일반적인 Block 과 같이 수직 정렬됩니다.
• row 내부 요소가 수평 정렬됩니다.
• column-reverse 내부 요소가 정반대로 수직 정렬됩니다.
• row-reverse 내부 요소가 정반대로 수평 정렬됩니다.
'HTML, CSS' 카테고리의 다른 글
| HTML과 CSS로 사각형 만들기 (0) | 2019.01.14 |
|---|